

|
The source code of all examples is included in the JDroidLib distribution.
Touch, Actor-Touch and Multi-Touch Events
| ||||||||||||||||||||
package ch.aplu.tut; |
Discussion: We use the same simple Fish class as in Tutorial 8 that just moves forth and back. From the touch parameter the current screen coordinates can be retrieved with the methods getX() and getY(). The x-y coordinates are not restricted to the game grid window, but return pixel coordinates in respect to the full window with the origin at the upper left vertex. The coordinates must be converted to game grid locations by applying the toLocation() or toLocationInGrid() methods. As an alternative, getTouchLocation() may be used.
Download Ex10 app for installation on a smartphone Create QR code to download Android app to your smartphone. Download sources (Ex10.zip). |
|
Next you learn how to drag an actor in a grid based game window. Dragging is a common action for many games to let the player select an actor's starting location.
package ch.aplu.tut; |
Discussion: We enable the press, drag and release event by selecting the appropriate GGTouch OR-mask. When a press event is triggered, getOneActor() returns a null reference if the actor is not in the current cell and nothing happens for the drag and release event. Otherwise we use the actor reference in the drag and release section of the switch statement.
Download Ex10a app for installation on a smartphone Create QR code to download Android app to your smartphone. Download sources (Ex10a.zip). |
|
2 Actor-Touch Events
It is cumbersome to use touch event to "catch" moving actors in a pixel based game, because you have to do a lot of calculations to track all actors and check if you get a "hit". The actorTouched() callback based on JDroidLib's collision detection may help you a lot and simplify the program considerably. The following example is already a simple game, where you must catch (destroy) moving aliens as quick as possible. The lifetime of each alien is counted and added to your score. The alien lives until it leaves the window or you catch him. The aim of the game is to minimize the score. It is up to you to modify and improve the game.
package ch.aplu.tut; |
Discussion: We use a status bar to display game information. The main() method creates an alien every half second up to a maximum of 40 aliens and adds it a random location with a random direction to the game window. Then main() manages the game over situation.
Each alien is an instance of the Alien class and moves independently. The actorTouched() callback gets important information about the event: A reference to the touched actor, a GGTouch reference to extract the location and the event type and a Point references that provides the exact pixel location of the touch with respect to the actor's sprite image.
We use GameGrid's act() method that is also called in every simulation cycle to display the game information in the status bar.
Download Ex11 app for installation on a smartphone Create QR code to download Android app to your smartphone. Download sources (Ex11.zip). |
|
3 Multi-Touch Events
Almost all smartphones support multi-touch events, at least two-finger touches, because two finger gestures are becoming a standard to zoom the screen. The Android API also supports multiple finger gestures and JDroidLib provides a simple event driven multi-touch interface that follows closely the single-touch model.
package ch.aplu.tut; |
Discussion: Handling multi-touch events is not much more complicated than single touches, because the implementation is very similar. Here the callback multiTouchEvent() is used that reports the event types press, pointerPress, release, pointerRelease and drag. In addition to the single events, an integer number pointerId is used that indentifies the finger (called "pointer"). The first touch has always pointerId = 0 and triggers a press event, following touches trigger pointerPress with a unique pointerId. Following drag, pointerRelease and release events are related to the finger by the unique pointerId. pointerRelease is triggered when the second, third, ... finger lifts off, release is triggerd when the last finger lifts off.
Download Ex12 app for installation on a smartphone Create QR code to download Android app to your smartphone. Download sources (Ex12.zip). |
 |
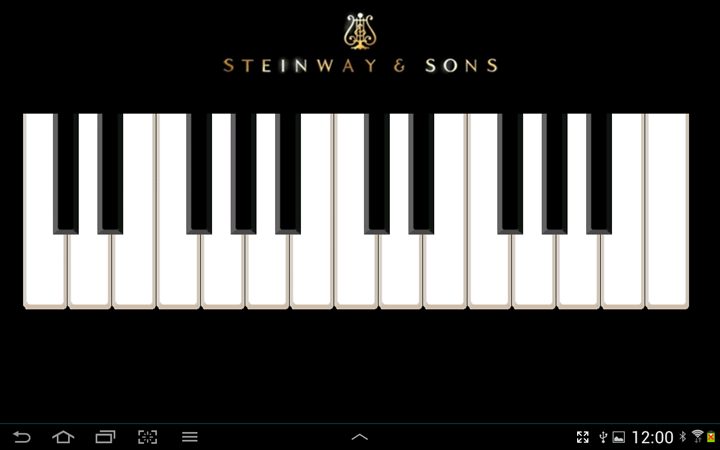
A typical use of multi-touch is the simulation of a piano keyboard (clavier). The following code shows the application class of a fully functional clavier simulation.
package ch.aplu.clavier; |
Discussion: We use the coordinates of the touch to determined which key is played. We have 7 white keys per octave. To simplify the code we also define 7 black keys per octave where two of them are transparent and do not play notes. This gives us 14 white and black keys for two octaves plus an additional c-note for the next octave.
Because we set windowZoom(600), all images are dynamically transformed using the current screen size and resolution. The current screen width w and height h are read. Keep in mind that for coordinates proportions (and never absolute values or offsets) must be used everywhere in order that the graphics is properly scaled to any particular device.
The classes WhiteKey and BlackKey are derived from Actor. We only show the code for WhiteKey because BlackKey is almost identical.
| package ch.aplu.clavier; import ch.aplu.android.*; public class WhiteKey extends Actor { // octave number, note name private final static String[] whiteNotes = { "2c", "2d", "2e", "2f", "2g", "2a", "2h", "3c", "3d", "3e", "3f", "3g", "3a", "3h", "4c" }; private final static String sound = "p"; // Piano private int index; public WhiteKey(int index) { super("white_key"); this.index = index; } public void play() { gameGrid.playSound(sound + whiteNotes[index], false); } } |
Discussion: The names of the sound files are coded with a prefix that determines the instrument type (p for piano), a number that identifies the octave and a number the identifies the note within the octave. The sound files (wav type) reside in the raw subdirectory of the application jar and are played by calling the non-blocking version of playSound() (with isBlocking = false).
Download Clavier app for installation on a smartphone Create QR code to download Android app to your smartphone. Download sources (Clavier.zip). |

Happy music playing!